Alien Ayaklanması UFO
10 yıl önce
Mac yayınları Alt Menü kısmında Tv _1 .2.3.4.5

<script src='http://mafiamax.110mb.com/prototype.js' type='text/javascript'/>
<script src='http://mafiamax.110mb.com/scriptaculous.js' type='text/javascript'/>
<script src='http://mafiamax.110mb.com/effects.js' type='text/javascript'/>
<b:if cond='data:blog.pageType != "item"'>
<div id='comment-footer' style='display:none;'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
<ul>
<li><a href='#' onclick='$("comment-footer").appear(); return false;'>Hılzı yorum gönder!</a> - <a href='#' onclick='$("comment-footer").hide(); return false;'>Kapat</a></li>
</ul>
</b:if>

MaFiAMaX'in notu: Blogger yasaklarının birinin gelip bir diğerinin gittiği şu günlerde bir çok blog yazarının Blogger'dan WordPress'e geçtiğini ancak bu konuda bazen büyük sıkıntılar yaşadığını gördüm. Bir platformdan başka bir platforma taşınmanın getireceği en büyük sancı kuşkusuz site trafiğindeki olası ani düşüşlerdir. Ayrıca, sistemlerin farklı çalışma yapısı nedeniyle de uyum sorunları kaçınılmaz olur. Eskiye oranla Blogger'dan WordPress'e geçiş daha kolay olsa da bilmediğiniz bir çok detayı bu yazıda okuyacaksınız.
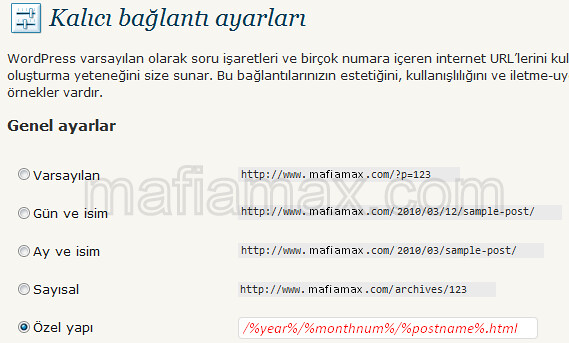
MaFiAMaX'in notu: Blogger altında alt alan adıyla yayınladığınız tüm yazılarhttp://mafiamax.blogspot.com/2011/04/ingilizceyi-ogrenin.html şeklindedir. WordPress'e geçtiğinizde mecburen kendi alan adınızı kullanacağınız için aynı bağlantı yapısını korumak nerdeyse imkansızdır. Eğer baştan beri tüm yazılarınızhttp://www.mafiamax.com/2011/04/ingilizceyi-ogrenin.html şeklinde kalıcı bağlantıya sahipse zaten aynı alan adını WordPress'te de kullanacağınız için ufak değişiklikler sonucunda yazı kalıcı bağlantılarınız çalışmaya devam eder.

/%year%/%monthnum%/%postname%.html

MaFiAMaX'in notu: Blogger'da bir yazı yayınladığınızda yazının kalıcı bağlantısı olarak başlığı kullanılır. Ancak başlık çok uzunsa belli bir yerden kesilir. Örneğin, Blogger'dan WordPress'e taşıdığımız yazılardan birinin başlığı Özel Alan Adı Kullanan Blogger Blogları İçin Yeni Ayarlar olsun. Bu yazının siz Blogger'dayken yayınladığınızda kalıcı bağlantısı aşağıdaki gibi olacaktır:
- http://www.mafiamax.com/2010/06/ozel-alan-adi-kullanan-blogger-bloglari.html
Bu yazıyı WordPress'e taşıyıp tekrar yayınladığınız zamansa kalıcı bağlantısı aşağıdaki gibi olacaktır:
- http://www.mafiamax.com/2010/06/ozel-alan-adi-kullanan-blogger-bloglari-icin-yeni-ayarlar.html
Gördüğünüz gibi iki yazı aynı olmasına rağmen Blogger'ın belli bir uzunluk limiti olduğu için farklı kalıcı bağlantılar ortaya çıktı. Sonuç olarak, Google'da indekslenmiş kalıcı bağlantınız kısa olan olacağı için taşınmadan sonra bağlantılarınız geçersiz olacak ve trafik kaybedeceksiniz. İşte bunun olmaması için aşağıdaki yönergeleri izleyin.

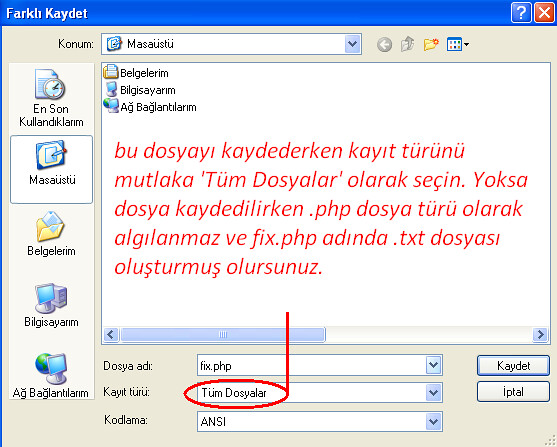
<?php
require_once('wp-load.php');
$res = $wpdb->get_results("SELECT post_id, meta_value FROM $wpdb->postmeta WHERE meta_key = 'blogger_permalink'");
$wpdb->print_error();
foreach ($res as $row){
$slug = explode("/",$row->meta_value);
$slug = explode(".",$slug[3]);
$wpdb->query("UPDATE $wpdb->posts SET post_name ='" . $slug[0] . "' WHERE ID = $row->post_id");
$wpdb->print_error();
}
echo "DONE";
?>

#Redirect archives
RewriteRule ^([0-9]{4})_([0-9]{1,2})_([0-9]{1,2})_archive\.html$ $1/$2/ [L,R=301]
#Redirect labels/categories
RewriteRule ^search/label/(.*)$ category/$1/ [L,R=301]




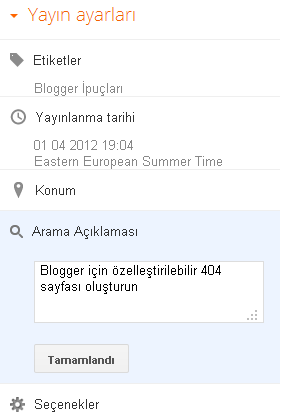
<meta content='Genellikle Blogger İpuçları, CSS, Web ve kişisel konuların konuşulduğu bir blog.' name='description'/> Bu özellik devreye sokulurken bu kadarıyla yetinilseydi açıkcası buna bir yenilik denilemezdi. İşte bunu bilen Blogger mühendisleri çok güzel hareketler bunlar diyebileceğimiz bir hareket yaparak her yazı için Arama Açıklaması seçeneğini eklemişler. Böylece her yazınız için arama motorları tarafından dikkate alınmak üzere o yazıyı tanımlayan bir açıklama yapabileceğiz. Bu özelliğin devraya girmesi için öncelikleArama tercihleri sayfasındaki Meta etiketler bölümüne açıklamanızı girin. Böylece bu özellik yazılarınız için de devreye girecektir. Bunun yanında blogunuza bir satır kod da eklememiz gerekiyor. NormaldeWidget şablonlarını varsayılana döndürkomutu ile bu işi halledebilirsiniz ama tüm widgetler (gadget) ayarlarınız sıfırlanacaktır. Öyleyse, aşağıdaki kodu HTML kodlarınızdahead etiketi içinde bir yere yapıştırın. Eğer benim gibi daha önceden meta description tanımını elle yaptıysanız eski kodu silmeyi de unutmayın.
Bu özellik devreye sokulurken bu kadarıyla yetinilseydi açıkcası buna bir yenilik denilemezdi. İşte bunu bilen Blogger mühendisleri çok güzel hareketler bunlar diyebileceğimiz bir hareket yaparak her yazı için Arama Açıklaması seçeneğini eklemişler. Böylece her yazınız için arama motorları tarafından dikkate alınmak üzere o yazıyı tanımlayan bir açıklama yapabileceğiz. Bu özelliğin devraya girmesi için öncelikleArama tercihleri sayfasındaki Meta etiketler bölümüne açıklamanızı girin. Böylece bu özellik yazılarınız için de devreye girecektir. Bunun yanında blogunuza bir satır kod da eklememiz gerekiyor. NormaldeWidget şablonlarını varsayılana döndürkomutu ile bu işi halledebilirsiniz ama tüm widgetler (gadget) ayarlarınız sıfırlanacaktır. Öyleyse, aşağıdaki kodu HTML kodlarınızdahead etiketi içinde bir yere yapıştırın. Eğer benim gibi daha önceden meta description tanımını elle yaptıysanız eski kodu silmeyi de unutmayın.<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='description'/>
</b:if>