Forumlardan görmeye alışık olduğumuz hızlı cevap özelliğini bloglarınızda da görmek istiyorsanız bu yazıyı okumaya devam edebilirsiniz. Unutmadan, çalışma şeklini görmek içinburaya bakabilirsiniz.
Prototype JavaScript kütüphanesi üzerinde çalışan bir eklenti olan script.aculo.us ile basit bir şekilde hızlı yorum gönder formununu oluşturmaya başlayalım.
Prototype JavaScript kütüphanesi üzerinde çalışan bir eklenti olan script.aculo.us ile basit bir şekilde hızlı yorum gönder formununu oluşturmaya başlayalım.
Bu uygulamaya başlamadan önce şablon kodlarınızı görüntülediğiniz sayfada bulunan Tam Şablonu İndir bağlantısına tıklayın ve şablonuzun yedeğini alın.
Adım 1: Kütüphane ve Eklentileri Şablona Entegre Edin
Aşağıda görebileceğiniz gibi JavaScript dosyalarını kendi hesabım üzerinden sizlerin kullanımına sunuyorum. Yani bu dosyaları direkt benim hesabımdan çekerek kullanabileceksiniz. Ancak... Ancak, sizin gibi onlarca insan bu dosyaları ve daha fazlasını kullanacağından ücretsiz sağlanan band genişliği aşılabileceği için bu dosyaları sürekli kullanabileceğinizin teminatını veremiyorum. Dilerseniz bu üç adet JavaScript dosyasını bilgisayarınıza indirdikten sonra 110MB gibi bir ücretsiz barındırma (hosting) servisine yükleyin.
JavaScript dosyalarını indirmek için tıklayın.
Blogger kumanda panelinizden blogunuzun ayarlarına girdikten sonra HTML'yi Düzenlesekmesine tıklayarak şablon kodlarınıza ulaşın. Burada Widget Şablonlarını Genişletseçeneğini onaylamayı da unutmayın. Şimdi, aşağıda bulunan kodları şablonunuzdaki <head> etiketinden sonra ekleyin.
<script src='http://mafiamax.110mb.com/prototype.js' type='text/javascript'/>
<script src='http://mafiamax.110mb.com/scriptaculous.js' type='text/javascript'/>
<script src='http://mafiamax.110mb.com/effects.js' type='text/javascript'/>Adım 2: Hızlı Yorum Gönder Formu Ekleyin
İlk adımı tamamladıktan sonra CTRL+F tuş kombinasyonuna basarak arama kutusunu açın ve şablon kodlarınız arasında <data:post.body/> ibaresini arayarak resimdeki yere ulaşın.

Aradığımız yere ulaştıktan sonra tıpkı resimde de belirttiğim gibi aşağıdaki kodları<data:post.body/> satırından hemen sonra ekleyin.
<b:if cond='data:blog.pageType != "item"'>
<div id='comment-footer' style='display:none;'>
<b:if cond='data:post.embedCommentForm'>
<b:if cond='data:post.allowNewComments'>
<b:include data='post' name='comment-form'/>
<b:else/>
<data:post.noNewCommentsText/>
</b:if>
<b:else/>
<b:if cond='data:post.allowComments'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:postCommentMsg/></a>
</b:if>
</b:if>
</div>
<ul>
<li><a href='#' onclick='$("comment-footer").appear(); return false;'>Hılzı yorum gönder!</a> - <a href='#' onclick='$("comment-footer").hide(); return false;'>Kapat</a></li>
</ul>
</b:if>Yukarıdaki kodları ekledikten sonra Şablonu Kaydet butonuna tıklayın ve şablonunuzu kaydedin.
Adım 3: Yorum Gönder Formunda Ufak Değişiklikler Yapın

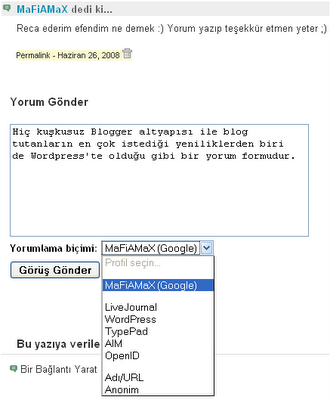
İlk iki adımı tamamladıktan sonra bu adımda anlatılanı isteğe bağlı olarak yapabilirsiniz. Yukarıdaki yazıları silerek hızlı yorum gönder formunu daha sade yapmak için (normalde yazılarınızın altında çıkacak yorum gönderme formu da etkilenecektir) aşağıdaki resimdeki işaretli satırları silin.

Eğer yorum formunun genişlik ve yükseklik alanlarını değiştirmek isterseniz yukarıdaki resimde görülen kodlardaki width ve height değerlerini değiştirin.
Bitirirken...
Kısa yazılar yazan ve bu yazıları kesmeden tamamını anasayfada yayınlayan blogların işine yarayacağını düşündüğüm hızlı yorum gönder formunu güle güle kullanın.